聚名网域名注册价格是多少?
聚名网域名注册价格是多少?聚名网是一家国内互联网域名综合服务平台,涵盖了域名注册、域名预定、域名交易、域名续费、域名管理、域名查询等多项业务。聚名网提供的域名注册服务受到很多用户的喜爱,接下来就跟小编一起来看看吧! 聚名网域名注册费用根据域名后缀的不同而各不相同,如果有朋友想要了解的话,可以参考一下本文! 《点击进入聚名网了解更多》 为什么要选择聚名网域名? 1.价格实惠,让利用户 始终坚 […]...
国外主机服务商有哪些?国外主机服务商推荐
目前市场上知名的国外主机商非常多,各有优劣。大家在选择主机品牌或产品的时候,经常会非常纠结。今天先给大家推荐六个优秀的国外主机服务商,口碑均非常不错,以下是详细内容: 一、RAKsmart RAKsmart是一家全球知名的美国服务器主机商,提供裸机云、独立服务器、大带宽服务器、定制服务器、服务器托管、VPS等多种服务和产品。RAKsmart在美国、日本、韩国等国家或地区拥有多个数据中心,在国内的访 […]...
国外VPS哪家好?便宜国外VPS租用推荐
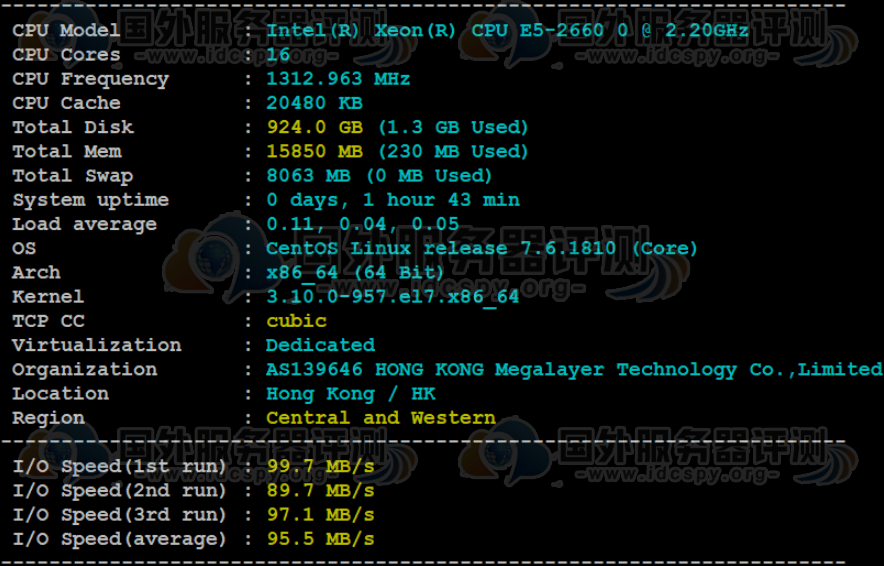
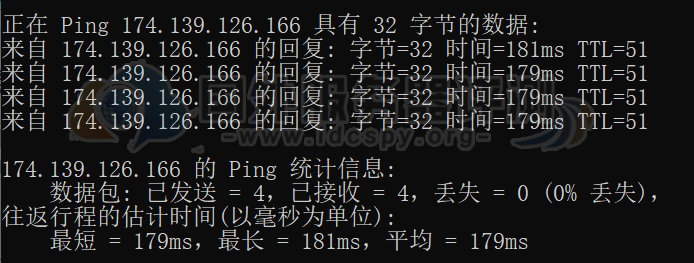
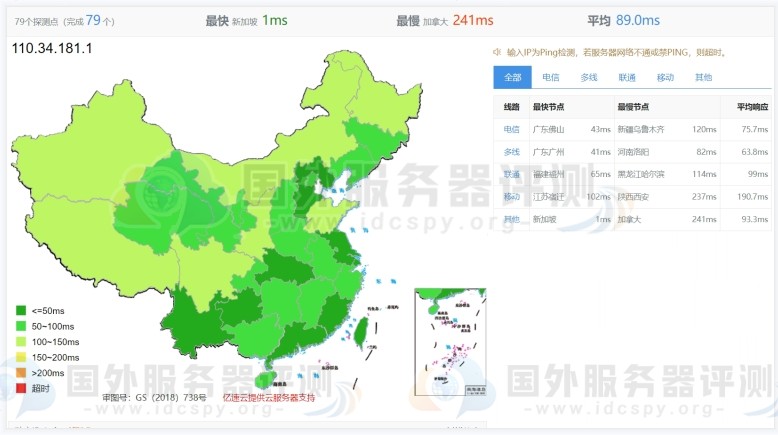
VPS主机,由于价格比服务器租用便宜,性能又比虚拟主机稳定,是网站访问量大或用户增长速度快的企业/个人建站的首选。但是在如今这如此鱼龙混杂的IDC市场当中,到底选择国外VPS哪家比较好?今天我就把优质且便宜的国外VPS内容加以整理,做为一个整体的文章分享给大家,希望对有需要了解的朋友提供帮助。 一、Hostwinds国外VPS租用 Hostwinds是一家全能型云服务器提供商,Hostwinds […]...
Hostwinds怎么样 Hostwinds美国VPS主机租用方案推荐
Hostwinds是一家出色的国外主机商,虽然成立时间不长,但Hostwinds美国VPS主机产品在国内却很受站长欢迎,是美国VPS主机中的佼佼者。一些新手站长可能不太了解Hostwinds主机本身怎么样,本文就带大家了解一下并对 Hostwinds美国VPS主机做个详细的介绍。 一、Hostwinds美国主机简单介绍 Hostwinds主机商提供的产品方案也非常丰富,包括虚拟主机、云主机、VPS […]...
四种优化Oracle数据库的方法
调整内存分配 系统全局区(SGA)是一个分配给Oracle 包含Oracle 数据库实例控制信息的内存段。SGA的大小对系统性能的影响极大,其缺省参数设置只适用于配置很低的计算机,不适应收入系统现有设备的需要。这些参数若不作调整,会对系统资源造成巨大浪费。就收入系统的Alpha 1200而言,SGA的大小以160兆左右为宜。 初始化参数文件中的一些参数对SGA的大小有决定性的影响。参数DB-BLOCK-BUFFERS(SGA中存储区高速缓存的缓冲区数目),参数SHARED-POOL-SIZE(分配给共享SQL区的字节数),是SGA大小的主要影响者。...
详解Oracle数据库碎片
1、碎片是如何产生的 当生成一个数据库时,它会分成称为表空间( Tablespace )的多个逻辑段( Segment ),如系统(System)表空间 , 临时(Temporary)表空间等。一个表空间可以包含多个数据范围(Extent)和一个或多个自由范围块,即自由空间(Free Space)。 表空间、段、范围、自由空间的逻辑关系如下:...
怎么防止防止ACCESS数据库被下载
1.发挥你的想象力修改数据库文件名 这是最最偷懒的方法,但是若攻击者通过第三方途径获得了数据库的路径),就玩完了。比如说攻击者本来只能拿到list权 ,结果意外看到了数据库路径,就可以冠冕堂皇地把数据库下载回去研究了。另外,数据文件通常大小都比较大,起再隐蔽的文件名都瞒 不了人。故保密性为最低。 2.数据库名后缀改为ASA、ASP等 此法须配合一些要进行一些设置,否则就会出现本文开头的那种情况 (1)二进制字段添加。...
怎么恢复没有备份的Oracle数据库
数据文件丢失,没有备份,拥有文件创建以来的全部归档,使用RMAN恢复,报错RMAN-06102: no channel to restore a backup or copy of log thread 1 seq 726 scn 1757142927; 使用sqlplus恢复, 执行 'Alter Database recover datafile ' Fails with ORA-279。 总结: RMAN备份没有使用catalog, controlfile默认保留7天的备份/归档信息,v$archived_log没有记录足够多的归档信息, 所以报RMAN-06102, 需要通过CATALOG命令注册。 ...
Oracle dba和sysdba的区别
SYSDBA不是权限,当用户以SYSDBA身份登陆数据库时,登陆用户都会变成SYS。 sysdba身份登陆可以打开,关闭数据库,创建SPFILE,对数据库进行恢复操作等,而这些是DBA角色无法实现的; sysdba 是系统权限,dba是用户对象权限; sysdba,是管理oracle实例的,它的存在不依赖于整个数据库完全启动,只要实例启动了,他就已经存在; 以sysdba身份登陆,装载数据库、打开数据库,只有数据库打开了,或者说整个数据库完全启动后,dba角色才有了存在的基础; ...
Oracle中decode()函数的使用技巧
一、软件环境 1、windows nt4.0+oracle 8.0.4 2、oracle安装路径为:c:\orant 二、含义解释 三、使用方法 1、比较大小...
常见的数据库连接对象有哪些
1、表(Table ) 数据库中的表与我们日常生活中使用的表格类似,它也是由行(Row) 和列(Column)组成的。列由同类的信息组成,每列又称为一个字段,每列的标题称为字段名。行包括了若干列信息项。一行数据称为一个或一条记录,它表达有一定意义的信息组合。一个数据库表由一条或多条记录组成,没有记录的表称为空表。每个表中通常都有一个主关键字,用于惟一地确定一条记录。 2、索引(Index) 索引是根据指定的数据库表列建立起来的顺序。它提供了快速访问数据的途径,并且可监督表的数据,使其索引所指向的列中的数据不重复。 3、视图(View)...
大流量站群搭建需要多少成本?
大流量站群搭建需要多少成本? 很多站长在优化网站的中期都考虑过站群操作。对于站群优化的好处,在这里就不多说了,相信站长朋友都知道。成功的站群操作通过抢占关键词的手法,用多个网站去优化同样一个关键词,可以明显提升我们的目标关键词排名,同时对提高主站的流量和权重也能有显著效果。 ...
浅谈Discuz短消息发送次数的漏洞缺陷
由于pm.php发送消息那部分代码,缺乏对时间间隔的限制。导致任何用户可以对任何用户发送消息炸弹。导致服务器空间、资源被消耗。严重可导致拒绝服务。 具体: 大家可以看到pm.php文件的86行的代码: 86 } elseif($action == ’send’) { 87 88 if(!$pmsubmit) { …… 179 showmessage(’pm_send_succeed’, ’pm.php’); ...
怎么设置mysql用户的密码
当初次在机器上安装完Mysql时,你可以匿名进行访问数据库或者以不带口令的root身份进入数据库。另外如果你是一个管理员,你还要进行一些用户的建立及授权,这又涉及到设置密码的问题。下面我们就讨论一下如何设置密码。 首先我们应该知道Mysql数据库中的口令存储必须用password()函数加密它。因为在user表中是以加密形式存储口令,而不是作为纯文本。如果你没有加密,直接在数据库中执行以下语句: use mysql insert into user (host,user,password) values(%,user_name,your password); flush privileges;...
怎么让图片保存到数据库
导读:可能在人们的意识中数据库中存储的全是一些数据之类的东西,其实数据库的功能远不止这些,图片也是可以保存到数据库中的,那么下文就为大家介绍实现将图片保存到数据库中的方法。...
怎么链接EXCEL与ORACLE之间的数据
1、将Excel中的数据装入ORACLE数据库 通过ORACLE数据库系统的高级应用工具SQL*Loader 可以将原来的Excel中存储的数据直接装入ORACLE数据库的表中。 ...
怎么恢复MYSQL的ROOT口令
1. 向mysqld server 发送kill命令关掉mysqld server(不是 kill -9),存放进程ID的文件通常在MYSQL的数据库所在的目录中。...
怎么防止SQL Server被注入
第一步:很多新手从网上下载SQL通用防注入系统的程序,在需要防范注入的页面头部用来防止别人进行手动注入测试。可是如果通过SQL注入分析器就可轻松跳过防注入系统并自动分析其注入点。然后只需要几分钟,你的管理员账号及密码就会被分析出来。...
怎么把Access数据库转成SQL数据库
1、打开“控制面板”下“管理工具”中的“数据库源”。 2、按”添加“添加一个新的数据源,在选择栏里选“Driver do microsoft Access (*.mdb)”,完成后将出现一个框,在“数据库源”里面输入你想写的名称,我取名叫“ABC”,说明不需要填,接着,按下面的选择,寻找你的数据库地址和选中(注意,请先备份自己的ACCESS数据库),然后确定。数据源在这里建好了,剩下转换了。 3、打开SQL2000企业管理器,进入数据库,新建一个空的数据库“ABC”。...