RAKsmart美国大带宽G口服务器E5-2620系列速度评测
RAKsmart是知名的美国服务器租用商,包括美国站群服务器、美国大带宽服务器、香港服务器等热门产品,RAKsmart机房与HE线路一样,与国内三大线路直连,国内访问速度快,很受国内外站长的青睐。小编最近入手一台E5-2620系列、大陆优化线路的RAKsmart美国大带宽G口服务器,本文将对其性能与速度等做个综合测试,分享数据以供大家参考。 RAKsmart美国大带宽服务器E5-2620方案推荐 […]... [详细]
香港大带宽服务器租用推荐之RAKsmart主机商
如今很多企业在搭建网站的时候大多会选择海外服务器,相信租用过海外服务器的用户都会知道香港服务器,香港服务器凭借着高配置、高性能以及访问速度快等优势在服务器市场中脱颖而出。然而现在随着直播、游戏等网站规模的扩大,对带宽流量的要求也就随之变高,为此市场推出了香港大带宽服务器产品。本文就给大家推荐一家可以租用香港大带宽服务器的优质商家——RAKsmart。 一、RAKsmart香港大带宽服务器租用方案介 […]...
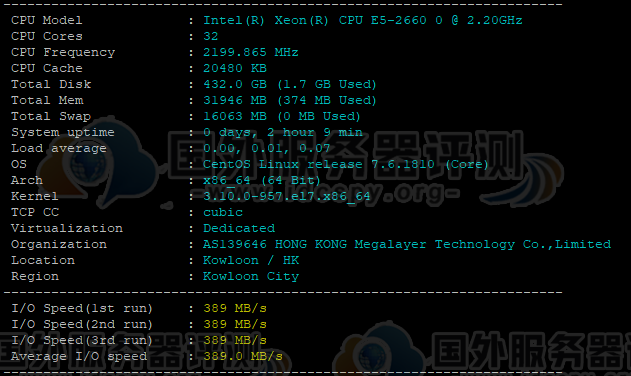
Megalayer香港站群服务器2*E5-2660系列性能速度评测
Megalayer是一家新晋的海外服务器商家,虽然成立时间不算很长,不过在业内的口碑一直都很不错,凭借着优越的产品性能、访问速度不错以及优质的售后服务等优势颇受广大用户的青睐。其中Megalayer有款香港站群服务器就很受欢迎,部分新手站长对这款服务器可能不太了解,先前小编入手了一台Megalayer香港站群服务器2*E5-2660系列,本文就对其做个速度综合评测,分享数据以供大家参考。 一、Me […]...
韩国服务器怎么样 便宜韩国服务器租用推荐
随着互联网的快速发展国外服务器逐渐占领中国市场,近几年来 韩国服务器成为国内站长选择建站的热门国外服务器之一,那么韩国服务器怎么样呢?有没有便宜的韩国服务器租用推荐? 一、韩国服务器怎么样 1、无需备案 众所周知国内服务器必须提交域名备案才可以上线,备案审核的条件条件也比较严格。然而租用韩国服务器可以为企业免除繁琐的备案过程,帮助企业快速开展各种项目。 2、带充足,访问速度快 韩国服务器相比其他服 […]...
美国大带宽服务器哪家好 美国大带宽服务器租用推荐
现在很多网站规模都比较大,尤其是视频、下载以及外贸类网站,不但对美国服务器的性能有着较高的要求,同时对带宽要求也较高。所以很多站长都会选择美国大带宽服务器,以便能够保障网站的快速访问。那么美国大带宽服务器有什么优势呢,美国高防服务器哪家好呢,本文将一一为大家解答。 一、美国大带宽服务器优势 1、充分保障网站的网站速度;对于大型网站来说,如果没有足够的带宽资源作为支撑,那么一旦网站在线人数比较多的话,网站访问起来就会非常卡,尤其是晚上网络高峰时段,这势必会对网站的用户体验度带来不利影响;...
浅谈MySQL日志维护策略
1、启动慢查询日志: MySQL如果启用了slow_query_log=ON选项,就会记录执行时间超过long_query_time(默认10s)的查询(初使表锁定的时间不算作 执行 时间)。 日志记录文件为slow_query_log_file[=file_name],如果没有给出file_name值, 默认为主机名,后缀为-slow.log。如果给出了文件名,但不是绝对路径名,文件则写入数据目录。 【这个可以在调试mysql性能的时候启用,可以找出是哪个sql指令最浪费时间。生产环境中建议关闭】 2、生产环境中关闭通用查询日志: ...
如何精简数据库日志
在大多数SQL Server的工作环境中,尤其是在OLTP环境中,数据库的事务日志性能出现瓶颈时往往会导致事务完成需要更多的时间,此时许多人把原因都归结于I/O子系统,理由是它不能够支撑工作负载产生的的大量的事务日志,然而实际情况却都未必如此。 事务日志写等待时间 对于事务日志来讲,写操作等待的时间可以使用sys.dm_id_virtual_file_stats和系统中的事件writelog等待进行监视。如果 写等待时间比你期望的I/O子系统较高,那麽I/O子系统就不能够支撑,这是一般的假设,但不意味着需要升级你的I/O子系统。...
如何通过SQL注入得到WEBSHELL权限
一.通过SQL注入得到WEBSHELL的原理: N.E.V.E.R的方法:利用数据库备份得到WEBSHELL。创建一个表,在表中建一个字段用来保存木马数据。然后利用MSSQL导出库文件的办法把整个数据导出来,最后再删除新建的表。 分析: N.E.V.E.R利用了MSSQL的备份数据库功能。把数据导出来,设想数据库中有<%%>之类的ASP标实符,导出文件,文件名以.ASP的形式保存。然后文件又保存在WEB的路径下。那么这个导出的ASP文件是不是要去解释<%%> 之内的语句呢?如果数据库中有的表中有<%%>标实符,并且这之中有错误,那么我们导出来生成的ASP文件也会有误。不过,这种机会也不太大。 ...
五个MYSQL需要了解的知识点
1. 通配符 SQL 的通配符有两种:“ * ”和“ % ”。分别用在不同的情况下。例如:如果你想看到数据库的所有内容,可以像这样来查询: SELECT * FROM dbname WHERE USER_ID LIKE '%'; ...
怎么解决MongoDB查询超时异常
在对超过百万条记录的集合进行聚合操作。 DBObject match=(DBObject)JSON.parse("{$match:{logType:{'$in':[5,9]}}}"); DBObject group=(DBObject)JSON.parse("{$group:{'_id':'$domainUrl','count':{'$sum':1}}}"); AggregationOutput output = logCollection.aggregate(match,group); ...
CSS常用的编程技巧
一、css font的简写规则 当我们写字体样式的时候,我们也许会这样子写 1.font-size: 1em; 2.line-height: 1.5em; 3.font-weight: bold; 4.font-style: italic; 5.font-varient: small-caps; 6.font-family: verdana,serif 其实,这样写是完全多余的,我可以只用font 来写就OK了。 比如:...
DIV+CSS的使用缺陷
DIV+CSS布局是网站标准中常用术语,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。 随着WEB2.0标准化设计理念的普及,国内很多大型门户网站已经纷纷采用DIV+CSS制作方法,奋斗网络也成为了CSS网页布局技术学习的先锋站点,从实际应用情况来看,此种方法绝对好于表格制作页面的方法。 如今大部分网站仍然采用表格嵌套内容的方式来制作网站,虽然此方法对于我们来说比较熟悉、比较上手;但是,它却阻碍了一种更好的、更有亲和力的、更灵活的,而且功能更强大的网站设计方法——DIV+CSS布局,不过他也有一些缺陷比较明显,请看详细介绍。...
DIV和SPAN的区别
首先讲两个概念,SPAN元素是行内元素,DIV元素是块级元素,DIV元素即块级元素为一个块状,单独占据一行,相当于在一个该元素前后各加一个换行。 标准布局中DIV元素和SPAN元素的区别和应用 首先讲两个概念,SPAN元素是行内元素,DIV元素是块级元素。行内元素是指该元素标记的内容不不会对现在的结构造成影响,属于应用样式,辅助应用样式表等作用;而DIV元素即块级元素为一个块状,单独占据一行,相当于在一个该元素前后各加一个换行。 ...
DIV排版和Table排版的区别
W3C推出层与CSS排版,目的是提高执行效率,优化程序,由原有的HTML向XML过度,XML的优点在这不多说拉。但层排版并没有得到广泛的应用,有人认为是层排版技术难掌握所以不能广泛应用,我看这纯数无稽之谈。每一个合格的网页制作人员都对HTML舒适的十分透彻。就是不用层与表格这种排版方式,用css的区块与<p><br>一样可以制作出象样的网站。只是制作复杂,制作需要更长的时间。所以现在所说的表格排版与层排版之挣,就是制作效率与执行效率之挣。 制作效率...
Margin-top定位失效了怎么办
常出现两种情况: (一)margin-top失效 先看下面代码: 1.<div> 2.<divclassdivclass="box1">float:left</div> 3.<divclassdivclass="box2">clear:both;margin-top:20px;</div> 4.</div>...